Difference between revisions of "Reverse single grid between sub questions and answer options"
| Line 22: | Line 22: | ||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
| − | + | var normaloptClick = optclick; | |
| + | this.optclick = function(slbl, lidx, blnk) | ||
| + | { | ||
| + | return normaloptClick(slbl, lidx, blnk); | ||
| + | } | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
| − | // declare variables | + | var i,j; |
| + | // declare variables | ||
var mytable = $("table[class='grid_inner']"); | var mytable = $("table[class='grid_inner']"); | ||
var numberOfQuestions = this.questions.length; | var numberOfQuestions = this.questions.length; | ||
var numberOfAnswers = quest.questions[1].options.length; | var numberOfAnswers = quest.questions[1].options.length; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
// get all radio buttons in the Grid | // get all radio buttons in the Grid | ||
var radioButtonsEven = $("td[class='grid_subquestion_even']"); | var radioButtonsEven = $("td[class='grid_subquestion_even']"); | ||
var radioButtonsOdd = $("td[class='grid_subquestion_odd']"); | var radioButtonsOdd = $("td[class='grid_subquestion_odd']"); | ||
| − | + | ||
| − | // | + | // swap radio buttons |
| − | + | var newTable = $("<table>"); | |
| − | + | var ao; | |
| − | + | var sq; | |
| − | + | var aoName; | |
| − | + | var sqName; | |
| − | + | var firstRow = $("<tr>"); | |
| − | + | var posAo; | |
| − | + | var posSq; | |
| − | var | + | firstRow.append($(".grid_empty_cell")); |
| − | var | + | for(i=0;i<numberOfQuestions;i++) |
| − | var aoName | ||
| − | var sqName | ||
| − | var | ||
| − | var | ||
| − | var | ||
| − | |||
{ | { | ||
| − | + | posAo = i + 1; | |
| − | + | sqName = "td[id='grid_subquestion_text_" + posAo +"']"; | |
| − | + | sq =$(sqName); | |
| − | + | firstRow.append(sq); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | newTable.append(firstRow); | |
| − | + | ||
| − | + | var newTr; | |
| − | + | for(i=0;i<numberOfAnswers;i++) | |
| − | |||
| − | for ( | ||
{ | { | ||
| − | + | ||
| − | + | posSq = i + 1; | |
| − | + | aoName = "td[id='grid_answeroption_text_" + posSq +"']"; | |
| − | + | ao =$(aoName); | |
| − | + | newTr = $('<tr>'); | |
| − | + | newTr.append(ao); | |
| − | + | for(j=0;j<numberOfQuestions;j++) | |
| + | { | ||
| + | if (j%2==0) | ||
{ | { | ||
| − | + | newTr.append(radioButtonsEven[Math.round(j/2)*numberOfAnswers+i]); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
else | else | ||
| − | + | newTr.append(radioButtonsOdd[(Math.round(j/2)-1)*numberOfAnswers+i]); | |
| − | |||
| − | |||
| − | |||
} | } | ||
| + | newTable.append(newTr); | ||
| + | |||
} | } | ||
| − | + | newTable.append($("input[value='']")); | |
| − | + | mytable.empty(); | |
| + | mytable.append(newTable.children()[0]); | ||
| + | |||
} | } | ||
</source> | </source> | ||
Revision as of 10:50, 2 February 2010
Challenge
Client would like to show Sub-Questions and Answer Options inversly on Single-Grid. Therefore, we have to reverse the columns and rows on Single-grid. By the way, we have to change the radio buttons accordingly.
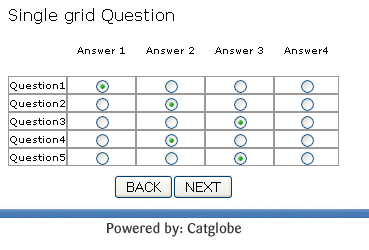
Example
We have the original Single Grid like this:
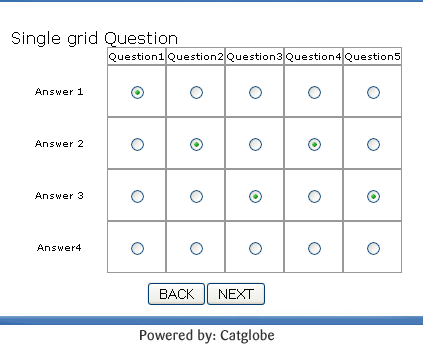
After reversing, we have a Single Grid like this:
Solution
1. Reverse Sub-Questions' names and Answer Options' names. 2. Rearrange the radio buttons accordingly.
Code
1 var normaloptClick = optclick;
2 this.optclick = function(slbl, lidx, blnk)
3 {
4 return normaloptClick(slbl, lidx, blnk);
5 }
6
7 quest.onInit = function()
8 {
9 var i,j;
10 // declare variables
11 var mytable = $("table[class='grid_inner']");
12 var numberOfQuestions = this.questions.length;
13 var numberOfAnswers = quest.questions[1].options.length;
14 // get all radio buttons in the Grid
15 var radioButtonsEven = $("td[class='grid_subquestion_even']");
16 var radioButtonsOdd = $("td[class='grid_subquestion_odd']");
17
18 // swap radio buttons
19 var newTable = $("<table>");
20 var ao;
21 var sq;
22 var aoName;
23 var sqName;
24 var firstRow = $("<tr>");
25 var posAo;
26 var posSq;
27 firstRow.append($(".grid_empty_cell"));
28 for(i=0;i<numberOfQuestions;i++)
29 {
30 posAo = i + 1;
31 sqName = "td[id='grid_subquestion_text_" + posAo +"']";
32 sq =$(sqName);
33 firstRow.append(sq);
34 }
35 newTable.append(firstRow);
36
37 var newTr;
38 for(i=0;i<numberOfAnswers;i++)
39 {
40
41 posSq = i + 1;
42 aoName = "td[id='grid_answeroption_text_" + posSq +"']";
43 ao =$(aoName);
44 newTr = $('<tr>');
45 newTr.append(ao);
46 for(j=0;j<numberOfQuestions;j++)
47 {
48 if (j%2==0)
49 {
50 newTr.append(radioButtonsEven[Math.round(j/2)*numberOfAnswers+i]);
51 }
52 else
53 newTr.append(radioButtonsOdd[(Math.round(j/2)-1)*numberOfAnswers+i]);
54 }
55 newTable.append(newTr);
56
57 }
58 newTable.append($("input[value='']"));
59 mytable.empty();
60 mytable.append(newTable.children()[0]);
61
62
63 }