Difference between revisions of "Reverse single grid between sub questions and answer options"
(Created page with '== Challenge == Client would like to show Sub-Questions and Answer Options inversly on Single-Grid. Therefore, we have to reverse the columns and rows on Single-grid. By the way…') |
(→Code) |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 16: | Line 16: | ||
== Solution == | == Solution == | ||
| − | 1. Reverse Sub-Questions' names and Answer Options' names. | + | 1. Reverse Sub-Questions' names and Answer Options' names. <br> |
2. Rearrange the radio buttons accordingly. | 2. Rearrange the radio buttons accordingly. | ||
| Line 22: | Line 22: | ||
<source lang="javascript" line="1"> | <source lang="javascript" line="1"> | ||
| − | + | var normaloptClick = optclick; | |
| + | this.optclick = function(slbl, lidx, blnk) | ||
| + | { | ||
| + | return normaloptClick(slbl, lidx, blnk); | ||
| + | } | ||
quest.onInit = function() | quest.onInit = function() | ||
{ | { | ||
| − | // declare variables | + | var i,j; |
| − | + | // declare variables | |
| − | + | var mytable = $("table[class='grid_inner']"); | |
| − | + | var numberOfQuestions = this.questions.length; | |
| − | + | var numberOfAnswers = quest.questions[0].options.length; | |
| − | + | // get all radio buttons in the Grid | |
| − | + | var radioButtonsEven = $("td[class='grid_subquestion_even']"); | |
| − | + | var radioButtonsOdd = $("td[class='grid_subquestion_odd']"); | |
| − | |||
| − | |||
| − | // get all radio buttons in the Grid | ||
| − | |||
| − | |||
| − | // ~~~~~~ | + | // ~~~~~~swap column to row and inversely~~~~~~ |
| − | |||
| − | |||
| − | |||
| − | |||
| − | for ( | + | |
| − | + | ||
| − | + | // swap radio buttons | |
| − | for ( | + | var newTable = $("<table>"); |
| + | var ao; | ||
| + | var sq; | ||
| + | var aoName; | ||
| + | var sqName; | ||
| + | var firstRow = $("<tr>"); | ||
| + | var posAo; | ||
| + | var posSq; | ||
| + | firstRow.append($(".grid_empty_cell")); | ||
| + | for(i=0;i<numberOfQuestions;i++) | ||
| + | { | ||
| + | posAo = i + 1; | ||
| + | sqName = "td[id='grid_subquestion_text_" + posAo +"']"; | ||
| + | sq =$(sqName); | ||
| + | firstRow.append(sq); | ||
| + | } | ||
| + | newTable.append(firstRow); | ||
| + | |||
| + | var newTr; | ||
| + | for(i=0;i<numberOfAnswers;i++) | ||
{ | { | ||
| − | + | ||
| − | + | posSq = i + 1; | |
| − | + | aoName = "td[id='grid_answeroption_text_" + posSq +"']"; | |
| − | + | ao =$(aoName); | |
| − | + | newTr = $('<tr>'); | |
| − | + | newTr.append(ao); | |
| − | + | for(j=0;j<numberOfQuestions;j++) | |
| + | { | ||
| + | if (j%2==0) | ||
{ | { | ||
| − | + | newTr.append(radioButtonsEven[Math.round(j/2)*numberOfAnswers+i]); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
else | else | ||
| − | + | newTr.append(radioButtonsOdd[(Math.round(j/2)-1)*numberOfAnswers+i]); | |
| − | |||
| − | |||
| − | |||
} | } | ||
| + | newTable.append(newTr); | ||
| + | |||
} | } | ||
| − | } | + | newTable.append($("input[value='']")); |
| + | mytable.empty(); | ||
| + | mytable.append(newTable.children()[0]); | ||
| + | |||
| + | // Fix the input[type=hidden][name=dir] problem -> Cause bug on IE (can not go to next question) | ||
| + | if($('input[type=hidden][name=dir]').length == 0) | ||
| + | $("#query").append("<input id='dir' type='hidden' name='dir'>"); | ||
| + | |||
| + | /* | ||
| + | var ua = navigator.userAgent.toLowerCase(); | ||
| + | if ( ua.indexOf( "firefox" ) == -1 && ua.indexOf( "safari" ) == -1) | ||
| + | { | ||
| + | $("#query").append("<INPUT id='dir' type=hidden name='dir'>"); | ||
| + | } | ||
| + | */ | ||
| + | }</source> | ||
| − | + | == Source == | |
| − | + | Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q13_Reverse_single_grid_between_sub_questions_and_) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 11:51, 28 June 2013
Contents
Challenge
Client would like to show Sub-Questions and Answer Options inversly on Single-Grid. Therefore, we have to reverse the columns and rows on Single-grid. By the way, we have to change the radio buttons accordingly.
Example
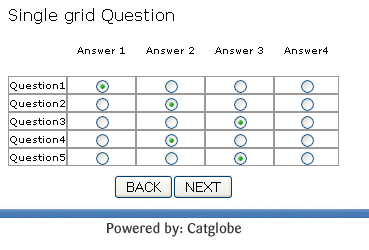
We have the original Single Grid like this:
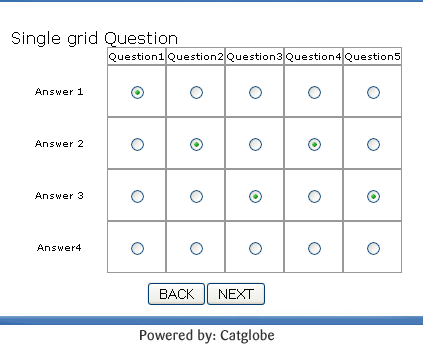
After reversing, we have a Single Grid like this:
Solution
1. Reverse Sub-Questions' names and Answer Options' names.
2. Rearrange the radio buttons accordingly.
Code
1 var normaloptClick = optclick;
2 this.optclick = function(slbl, lidx, blnk)
3 {
4 return normaloptClick(slbl, lidx, blnk);
5 }
6
7 quest.onInit = function()
8 {
9 var i,j;
10 // declare variables
11 var mytable = $("table[class='grid_inner']");
12 var numberOfQuestions = this.questions.length;
13 var numberOfAnswers = quest.questions[0].options.length;
14 // get all radio buttons in the Grid
15 var radioButtonsEven = $("td[class='grid_subquestion_even']");
16 var radioButtonsOdd = $("td[class='grid_subquestion_odd']");
17
18 // ~~~~~~swap column to row and inversely~~~~~~
19
20
21
22 // swap radio buttons
23 var newTable = $("<table>");
24 var ao;
25 var sq;
26 var aoName;
27 var sqName;
28 var firstRow = $("<tr>");
29 var posAo;
30 var posSq;
31 firstRow.append($(".grid_empty_cell"));
32 for(i=0;i<numberOfQuestions;i++)
33 {
34 posAo = i + 1;
35 sqName = "td[id='grid_subquestion_text_" + posAo +"']";
36 sq =$(sqName);
37 firstRow.append(sq);
38 }
39 newTable.append(firstRow);
40
41 var newTr;
42 for(i=0;i<numberOfAnswers;i++)
43 {
44
45 posSq = i + 1;
46 aoName = "td[id='grid_answeroption_text_" + posSq +"']";
47 ao =$(aoName);
48 newTr = $('<tr>');
49 newTr.append(ao);
50 for(j=0;j<numberOfQuestions;j++)
51 {
52 if (j%2==0)
53 {
54 newTr.append(radioButtonsEven[Math.round(j/2)*numberOfAnswers+i]);
55 }
56 else
57 newTr.append(radioButtonsOdd[(Math.round(j/2)-1)*numberOfAnswers+i]);
58 }
59 newTable.append(newTr);
60
61 }
62 newTable.append($("input[value='']"));
63 mytable.empty();
64 mytable.append(newTable.children()[0]);
65
66 // Fix the input[type=hidden][name=dir] problem -> Cause bug on IE (can not go to next question)
67 if($('input[type=hidden][name=dir]').length == 0)
68 $("#query").append("<input id='dir' type='hidden' name='dir'>");
69
70 /*
71 var ua = navigator.userAgent.toLowerCase();
72 if ( ua.indexOf( "firefox" ) == -1 && ua.indexOf( "safari" ) == -1)
73 {
74 $("#query").append("<INPUT id='dir' type=hidden name='dir'>");
75 }
76 */
77 }
Source
Questionnaire Resource Id on cg.catglobe.com site: 164079 (Question: Q13_Reverse_single_grid_between_sub_questions_and_)