TrackingDiagram
New Report Design - 2009 => TrackingDiagram
Contents
Introduction
This page is detail design for detail implementation of tracking diagram, both on GUI and Business layers.
First feeling:
- There are lots of setting on GUI makes us feel that this diagram is not close to cross diagram, however basically the only different is in phase 1 (DataSeries generation), the remaining are nearly the same.
- Data cache must have StartDate and EndDate column to be used with tracking diagram
- Diagram's XML must be used (it is optional in CrossDiagram)
- There are 2 parts: static part (defined in XML - list of branches, list of target group, timeset, etc.), dynamic part (defined on GUI - which brand to draw on, values of target group, trend line, time period, etc.) => dynamic part MUST be saved for future requests
- Formulas are PRE-DEFINED by end user
- Time periods and target groups in fact are additional filters
- Trend line is just another data series to draw
Design decisions
GUI: Tracking Diagram Config Control
- Split into user controls with MVP implementation => must have some unit test for this
- Support skin => default skin is just like the default one of CrossDiagram
XML:
- We focus on the viewer part instead of editing part => reuse the old XML format, however there must be an FORMAT ADAPTOR that is capable of parsing both old and new (might be defined later) format
Business:
- TrackingDiagramInfo has the same role as CrossDiagramInfo for cross diagram
Detail design
1. Refactor the generalization:
ICaculator:
New method in an externsion class to realize if an input ICaculator is really typed as type of object inheriting from ICaculator
Filter expression feature is appended to apply filter of the inner Interpreter
Refining method is changed so that it can refine other format ("= { return 7; }" or "{ return 7 }" etc.)
Diagram:
New virtual method T ConvertTypeDiagramInfo<T>(DiagramInfo diagramInfo) where T : DiagramInfo
New virtual method Chart Build<T>(T diagramInfo) where T : DiagramInfo
New virtual method void InitializeCalculator<T>(T diagramInfo) where T : DiagramInfo
New abstract method DataSeries[][] BuildData(DiagramInfo diagramInfo) (moved onto from CrossDiagram originally)
New property called Calculator (type ICalculator) will be initialized whenever method BuildData is called
Note:
From now on just implement abstract method BuildData in any chart info inherited from DiagraramInfo, any diagram will be built by a flow template: Validate and convert general diagram info object into needed info object -> initialize calculator -> freeze -> check validity of info object after freezed -> create and return Chart object with data got from self defined BuildData process, layout info is the very ChartLayoutInfo of info object.
CrossDiagram:
New private methods for Expression builders (moved onto from Diagram as it's especially for Cross)
DiagramInfo:
New properties called SelfDefinedCriterias, containing the self-defined criterias (this assures other own criteria of further chart like : Cross, Campaign etc.). The properties should be initialized inside constructors of each chart whenever it needs to be used. In current scenario, it has just supported for Tracking with:
- Chart is auto-generate initialized or not
- Chart is initialized with criteria hidden or not
- Others
ChartLayoutInfo:
New properties called SelfDefinedLayouts, containing the self-defined layouts (this assures other own layout of further chart like : Cross, Campaign etc.). The properties should be initialized inside constructors of each chart whenever it needs to be used. In current scenario, it has just supported for Tracking with:
- Chart is generated with one more Trend-line or not
- Chart is generated with style of each series (brand) applied by their order or not
- Others
AbstractCrossDiagramTester:
Common methods have been moved out to general AbstractDiagramTester, but not erased yet to assure its stability
2. Create new TrackingDiagramInfo:
TrackingDiagramInfo contains a DynamicExpressionResolver 2-D array (which each element is a brand item value)
DynamicExpressionResolver :
Apply ICalculator to sef-calculated its filtered value (recognized as resulted value)
Purpose to exist:
- Not alike Cross diagram, Tracking diagram has expressions of branches exists independently from each other and might be set more complicated than short math-base axis set expressions of Cross diagram. Also for its filters (common filters of Filters node inside Tracking diagram editor).
- Assure the flexibility of brand item value. Tracking diagram hasn't got concrete Axis object like Cross, just values of brand item as expressions. Expression might be realized as DynamicExpressionResolver in short format (filter format) like : Q1 == [1] or, in full format like : count() where Q1 == [1]
- Handle validity of brand item value better (might be used in further Tracking/Campaign editor rebuilding)
Support:
- Short format (Q1==1)
- Not full format (count() where Q1==1)
- Full format (=count() where Q1==1;)
- Complex expression (={ var x=1; var y=1; ...; return (x+y);}) (Not full yet)
Limitation:
DynamicExpressionResolver hasn't support fully for CGScript (refer older engine's and FilterInfo's also). For example, user don't input as usual, but a cgscript function (like in Spreadsheet : = { var sht... ; return sht; }, then our current filter-appending-in-last bussiness can dive into a rock when generated expression will be : = { var sht... ; return sht } && Q1==[1].
Solution might be use functions alike in Interpreter (where expression is parsed, get condition, math enumarator from AST etc.), or these existing Interpreter's functions would be set public.
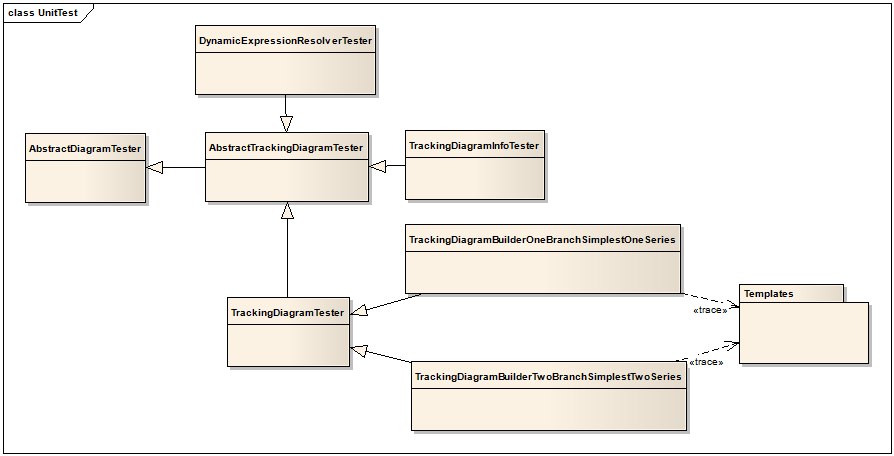
3. Unit test
- Templates contains svgs of 2 simplest cases generated:
- From an one-levelled branch to one series
- From 2 one-levelled branches to 2 series
- AbstractDiagramTester : Also ready to be used for AbstractCrossDiagramTester
- AbstractTrackingDiagramTester has virtual initializing function contains data cache data for case "from an one-levelled branch to one series" which may be overriden in other & further cases
Full further implementations
Free labels
- Process :
- Retrieve the raw inline free label collection from the diagram xml (labels as formula such as : "Đây là Base: (Base) nè ông nội")
- Merge it with external free label collection from the external stylesheet (merge here means to union 2 collections with each other)
- Generate the formulas according to the predefined formulas that had been calculated (such as Base is predefined onto Brand node alike "=count() where Fools != empty" → Base = 100 → All raw formulas is changed correspondingly "Đây là Base: 100 nè ông nội"
- Rule to parse formula (each the property if needed will be added into the correlative DiagramInfo)
Campaign:
- Target group 1
- Target group 2
- Diagnostic period 1
- Diagnostic period 2
- Legend 1
- Legend 2
- Warning low base 1
- Warning low base2
- Base 1
- Base 2
- Mean 1
- Mean 2
- Data cache specification last built time
Tracking:
- From week
- To week
- Time period
- Average respondents
- Warning low base
- Target group
- Subtitle
- Calculation methods
- Data cache specification last built time
- To follow the above process, there should be some modifications:
- StyleSheet is now becomes a new property of ChartLayoutInfo (NonSerializable with setter as a method called SetStyleSheet(StyleSheet)).
- So whenever it's necessary to build chart control, StyleSheet won't be input as an outer element anymore, it should be setup inside DiagramInfo as a static data from diagram, by method CopyStaticDataFrom(diagram). Common way is that calling this method right before the last step to building chart, for example:
return BuildControl( diagram.CreateInfo(info => { info.CopyStaticDataFrom(diagram); return info; })); - Old engine in fact trying to create only one general free label adder object, containing all above cases for both Tracking and Campaign diagram → It be too excessive for each case : Tracking or Campaign. For the new one we create a general abstract FreeLabelHandler, then 2 other inheriting from it called TrackingFreeLabelHandler and CampaignFreeLabelHandler. Steps to retrieve free labels from inline and external stylesheet then analyse them will be : Diagram → FreeLabelHandler initialization → FreeLabelHandler transforming → FreeLabelHandler applying onto particular a FreeLabelCollection.
- Other fringe modifications:
- Virtual DiagramType of DiagramInfo will have setter protected in other that a particular DiagramInfo don't have to express setter as NOP anymore
- Build method omit input parameter StyleSheet to receive StyleSheet directly from ChartLayout of parameter Diagram
Target groups / Filters
Trendline
Document revisions
| Version No. | Date | Changed By | Description | Svn revision |
| 0.1 | 31.12.2009 | Nguyen Trung Chinh | Create the first version | 59167 |
| 0.1.1 | 15.01.2009 | Nguyễn Điển Nghĩa | Initialize basic class | |
| 0.1.2 | 01.02.2009 | Nguyễn Điển Nghĩa | Finished TD, coding and wiki report | 59899 |