Questionnaire - Javascript Fun Tips: Difference between revisions
More actions
| Line 123: | Line 123: | ||
[[Show single questions as dropdown lists in their own pages]] | [[Show single questions as dropdown lists in their own pages]] | ||
[[Show language selector page]] | |||
Revision as of 04:36, 7 July 2009
Basic Hints
Questionnaire viewer is implemented in a way that you can add javascript to manipulate the way your questions are displayed.
jQuery is already included in the viewer, thanks to what javascript has even more powerful effect! (read more about jquery here: http://jquery.com/)
Javascript is a property on both question and questionnaire levels, which means that you can add javascript for each question or for the whole questionnaire.
The most important features are:
- quest: the current question's object
- questioncheck: the function called before going Next
quest
There are several important properties in quest object:
- quest.questions: array of sub questions
- quest.options: array of answer options
- quest.setQuestions(Array subQuestions): assign an array of question objects to the sub question list of the current question
- quest.setOptions(Array options): assign an array of options to the answer option list of the current question
- quest.setAnswer(string value): assign a value to the question
- quest.getHTML(): returns the HTML which will be rendered to display the question
- quest.onInit(): called right after loading the question
- quest.rotateAnswerOptions(startIndex, endIndex, rotateIndex): rotate answer options in a range specified by startIndex and endIndex, the first item in the range will be rotateIndex
- quest.rotateSubQuestions(startIndex, endIndex, rotateIndex): rotate sub questions in a range specified by startIndex and endIndex, the first item in the range will be rotateIndex
- quest.randomizeAnswerOptions(randomSeed, startIndex, endIndex): randomize answer options in a range specified by startIndex and endIndex, the order is unique for each randomSeed
- quest.randomizeSubQuestions(randomSeed, startIndex, endIndex):randomize sub questions in a range specified by startIndex and endIndex, the order is unique for each randomSeed
questioncheck()
We need to override this function to get rid of the default question check supported by the questionnaire viewer, it is a must when showing more than one questions in the same page. The function returns true when there is nothing wrong and false otherwise.
There is an object which should be used to display errors: ErrorMessages.
- ErrorMessages.getInstance().clearErrorMessages(): clear all existing error messages
- ErrorMessages.getInstance().showErrorMessage(msg): show an error message
Technical tips
Include an external script library
In case we want to use external javascript libraries hosted on external servers (like google), we need to include the library link to the question script.
A simple method of doing so is using jquery's getScript method (http://docs.jquery.com/Ajax/jQuery.getScript#urlcallback)
Example:
$.getScript("http://ui.jquery.com/testing/ui/ui.datepicker.js", function()
{
//the library is now ready to use
}
);
Edit stylesheet
The easiest way is to use Firefox with Web Developer Add-on (http://chrispederick.com/work/web-developer)
Examples
Rotate answer options/sub questions
Randomize answer options/sub questions
Drag and drop answer option values
Add an extra row before a sub question in a grid
Hide sub question text column in a grid question
Show a text grid question and a single question in the same page
Change stylesheet of an answer option column in a single grid question
Add an extra column before an answer option column in single grid question
Both horizontal and vertical single grid
Disable sub questions in text grids
Count down with invisible counter
Fold in/out texts in question text
Set focus on question text in the top
Mark answer option with keyboard
Play a list of movies in questionnaire
Play a commercial and automatically go next when it is over in questionnaire
Show a single question as a dropdown list inside another text grid question
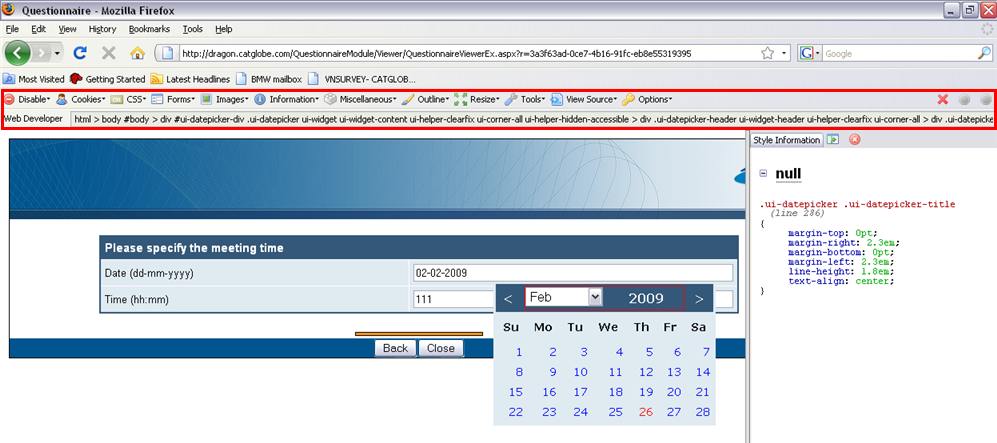
Show datepicker in text/text grid questions
Show column header in text grid question
Prioritize sub questions in a text grid question
Align min/max texts in scale grid questions
Add text before answer option of single question